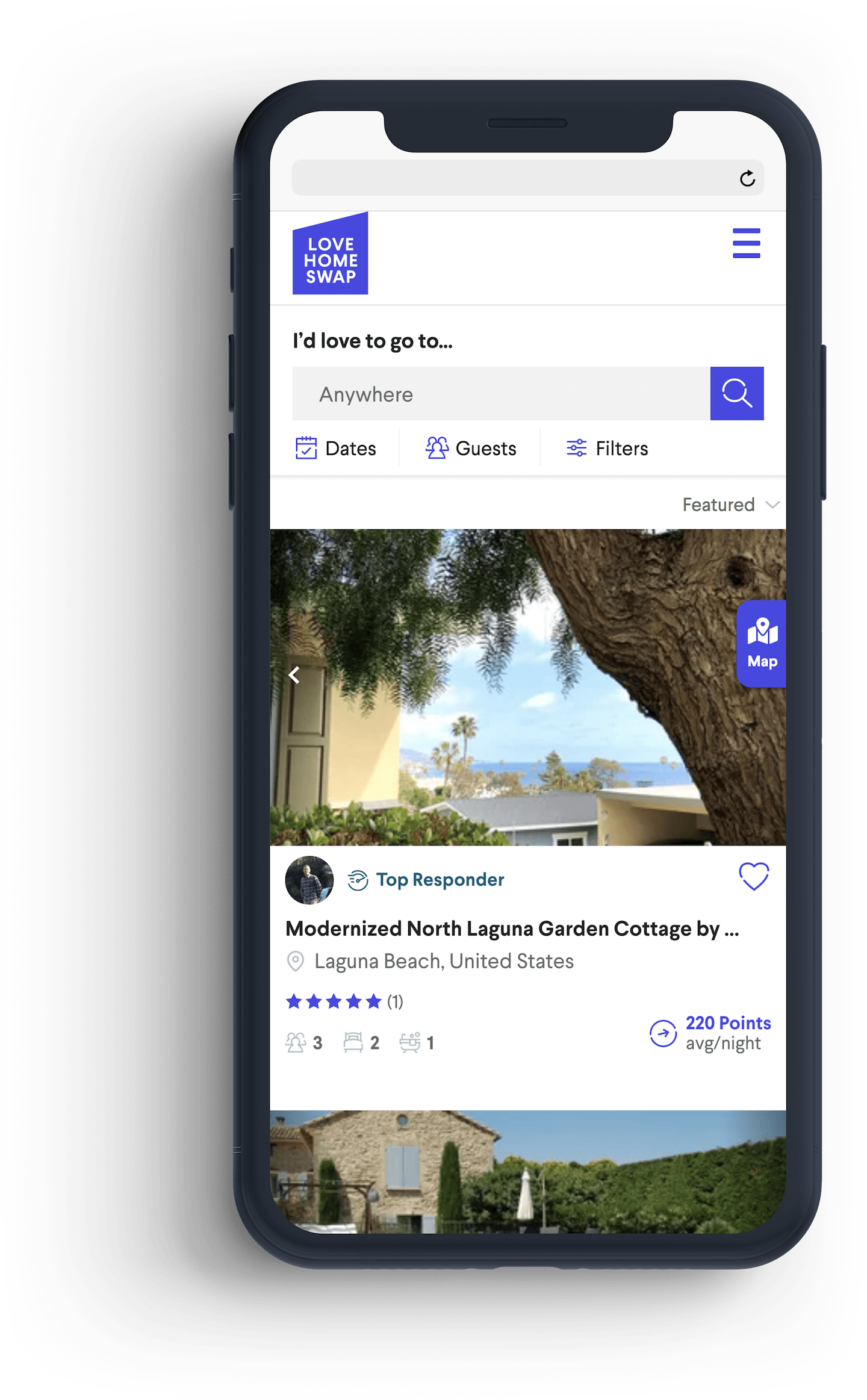
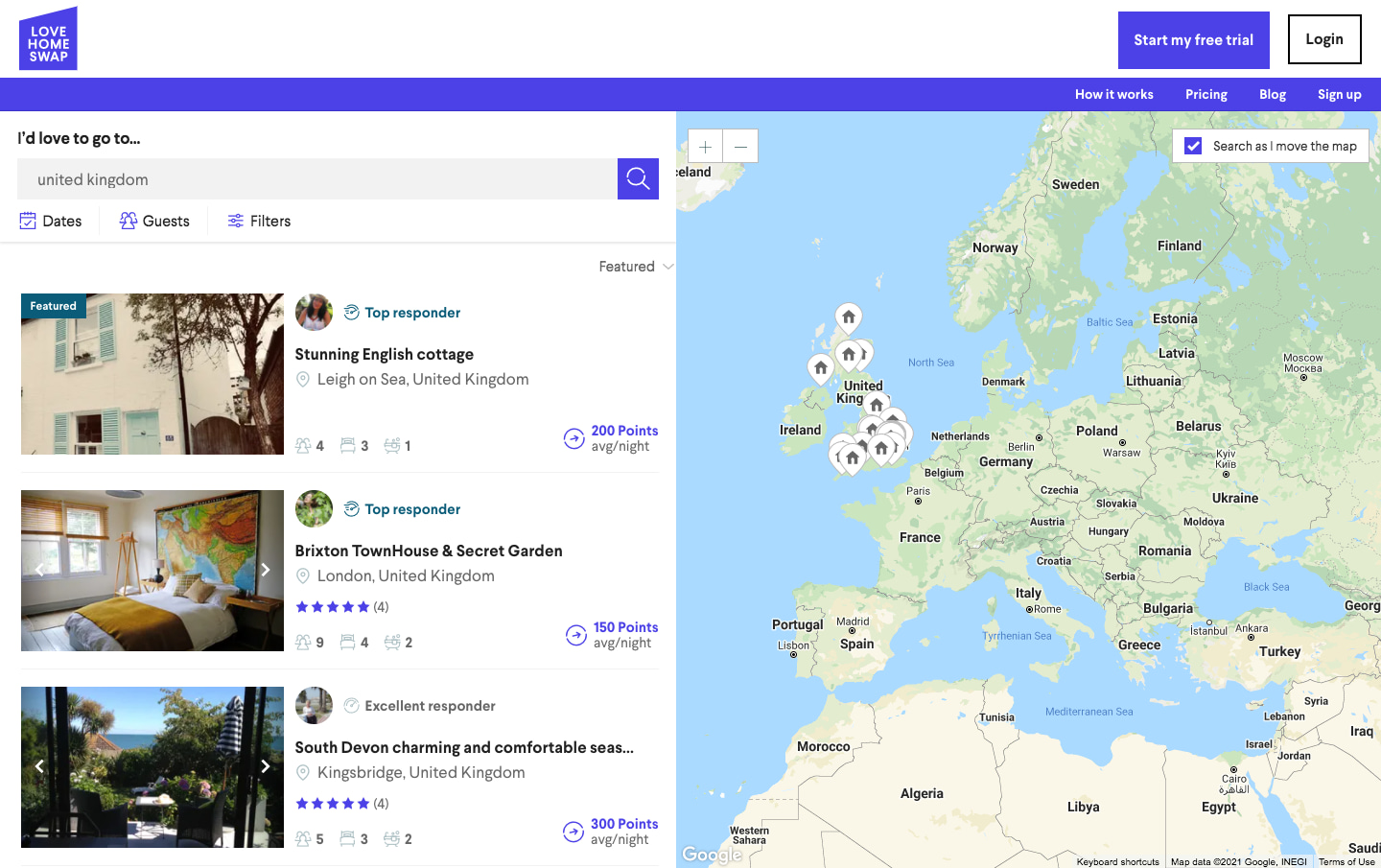
The original filters were hard to access and missed by most users, meaning core filters that would
make their search experience better were left unnoticed.
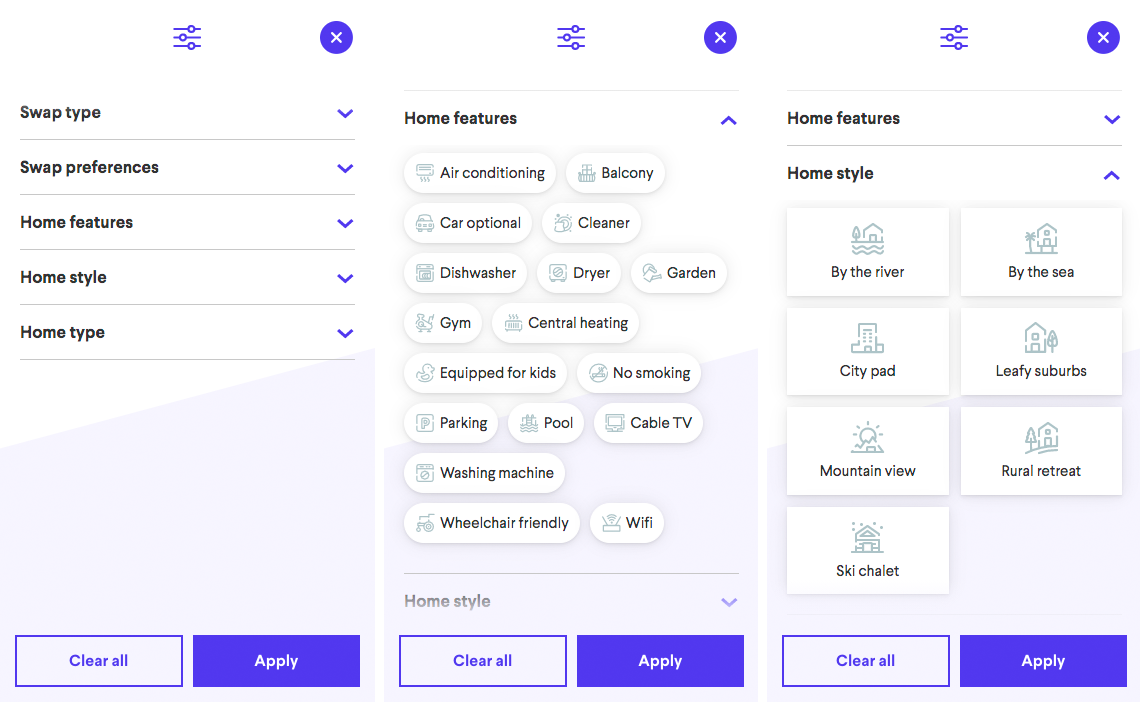
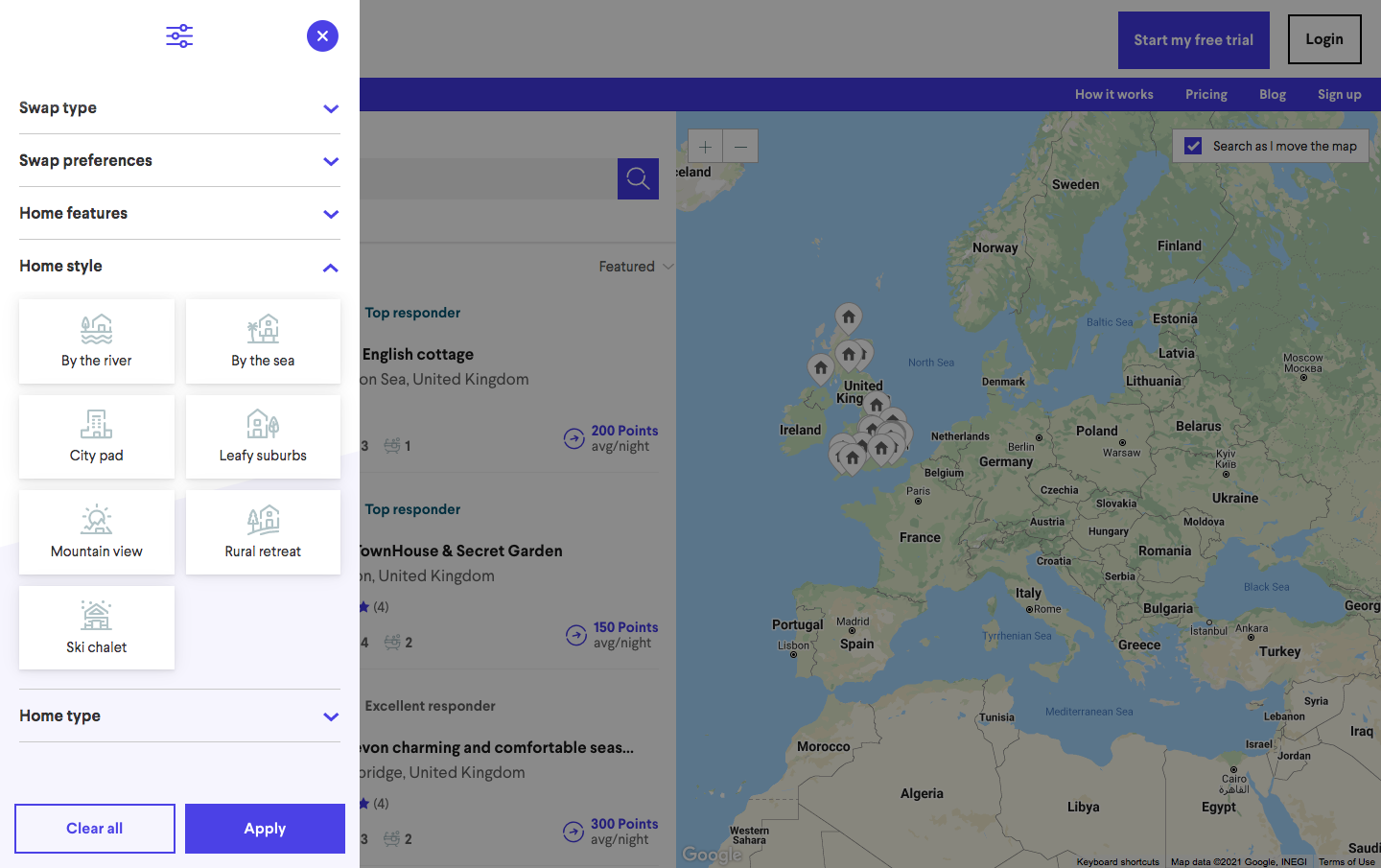
Creating a streamlined area for
filtering searches meant users were aware and able to use all the functions whilst introducing
functions such as clear all and apply to make the application of filters much easier and less time
consuming.